Hvilken Magento Frontend skal du vælge?
Uanset om du står overfor at starte en ny Magento-webshop eller allerede driver en, har du sikkert overvejet, hvilken frontend der giver mest mening for din shop. Måske oplever du udfordringer med at implementere nye funktioner, kæmper med langsomme indlæsningstider, eller ønsker bare den bedst mulige start, så du, forhåbentligt, kun behøver at vælge frontend én gang.


For 3-4 år siden var valget af frontend til Magento meget mere simpelt. Der var kun få muligheder - udover helt custom muligheder eller færdiglavet temaer, og fleste løsninger var bygget på det samme - Luma. I dag er billedet et helt andet. Med PWA og headless løsninger på markedet, er der nu langt flere altnertiver at vælge imellem. Og det kan være svært at vide hvilken der er den bedste for din forretning at vælge. For at gøre det lidt nemmere for dig, har vi sammenlignet de mest populære Magento frontends. Vi har udvalgt Hyvä Theme, Vue Storefront, Magento PWA Studio og Luma som de mest populære frontends til Magento.
Hovedkriterierne for sammenligning er:
- Pris, hvis der er en
- Krav til hosting, hvis der er nogen
- Kompleksitet af udvikling
- Udviklingsteam og techstack der er brug for
- Tilgængelighed af support og opdateringer
- Google Page Speed og Google Lighthouse Score
- 3. parts support af moduler og integrationer
Magento Luma
Luma er det default frontend theme, som følger med Magento 2. Næsten alle Magento-udviklere har erfaring med Luma, og det betyder, at det er let at finde udviklere, der kan arbejde med det. Et andet stort plus er, at alle moduler og integrationer på Magento Marketplace er udviklet og testet specifikt til Luma. Det sikrer, at du ikke behøver at bruge unødvendige ressourcer på at tilpasse moduler til din shop.
Men Luma har også sine udfordringer. For at tilpasse Luma til dine behov kræves det ofte, at man overskriver komponenter eller tredjepartsudvidelser. Det kan gøre systemet sårbart overfor ændringer og bagudkompatibilitetsproblemer. Jo flere moduler og tilpasninger du har, jo mere kompleks og tidskrævende bliver det at opgradere Magento – selv når designet forbliver det samme. På større, skræddersyede webshops kan op til 40% af opgraderingstiden gå til at tilpasse frontenden.
Udfordringer med ydeevne
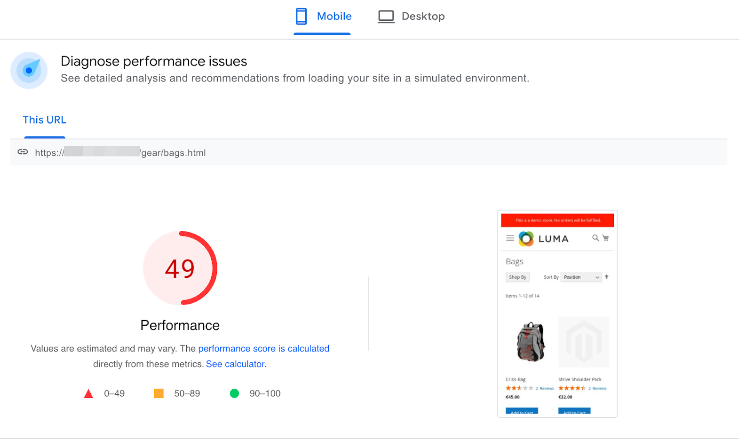
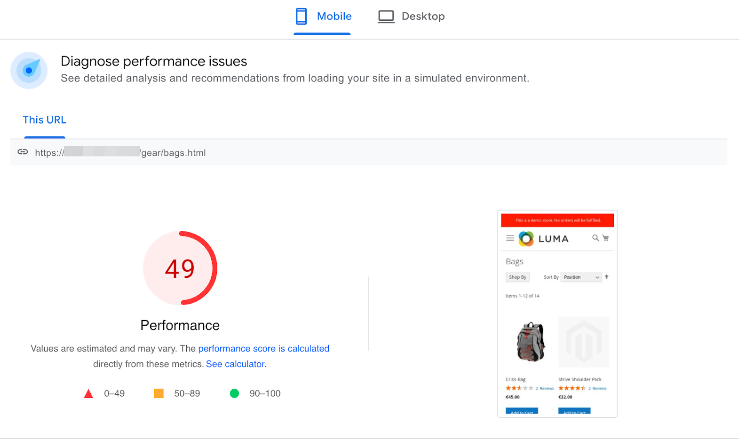
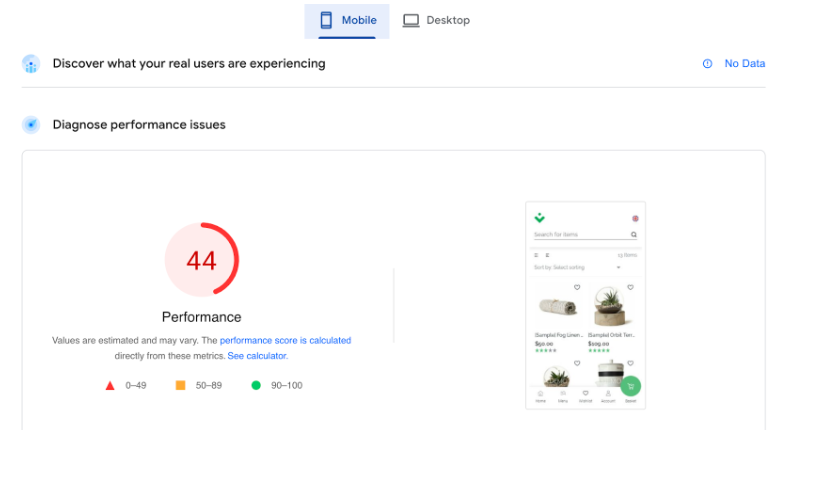
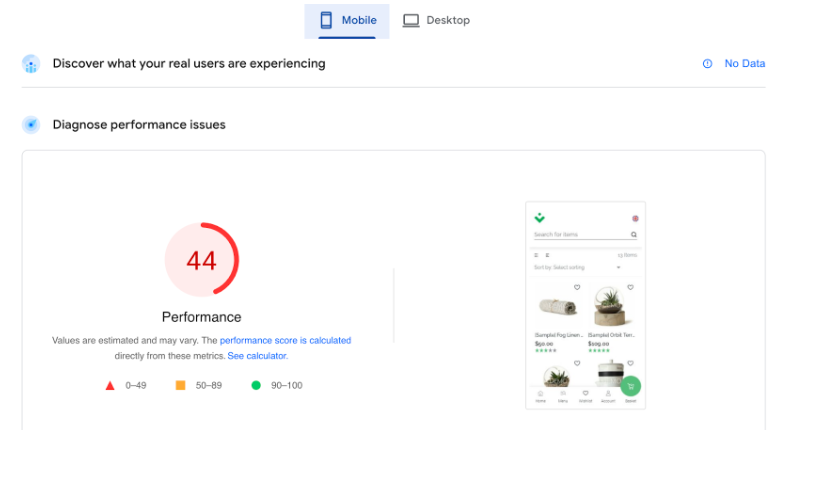
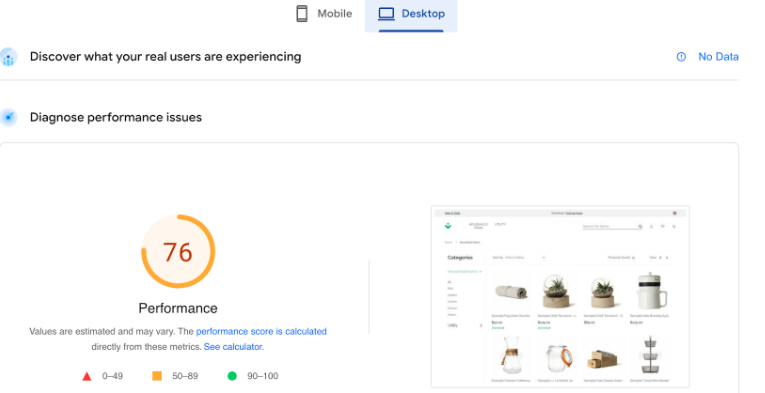
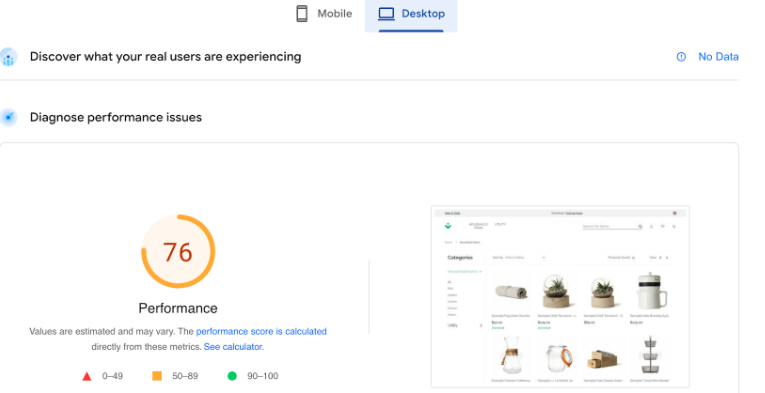
En anden væsentlig ulempe ved Luma er ydeevnen, især når det gælder hastighed. Google Page Speed Score og Lighthouse-rapporter viser ofte gennemsnitlige resultater. Selvom du kan forbedre noget gennem korrekt Magento-konfiguration og optimering af billeder, vil det være svært at opnå en score over 90 uden væsentlige investeringer i kodeoptimering. Desværre bliver udfordringen kun større, efterhånden som nye moduler og funktioner tilføjes, eller Googles algoritmer ændres. Luma bygger på et framework, der langsomt er ved at blive forældet, i en tid hvor webteknologier udvikler sig hurtigt.




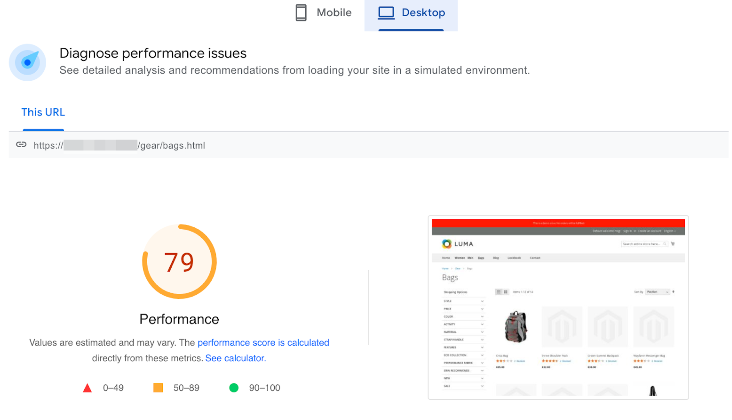
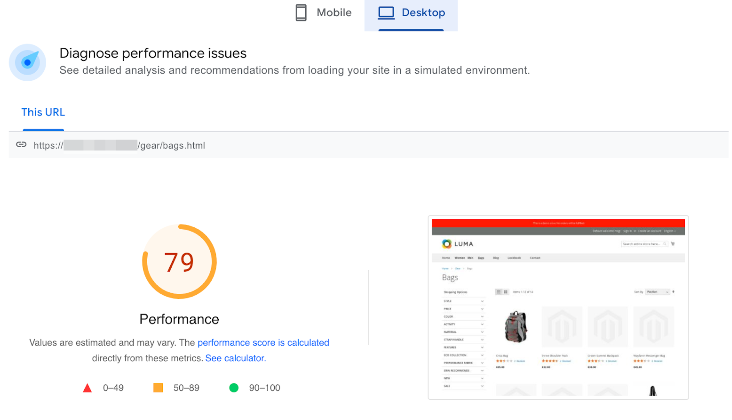
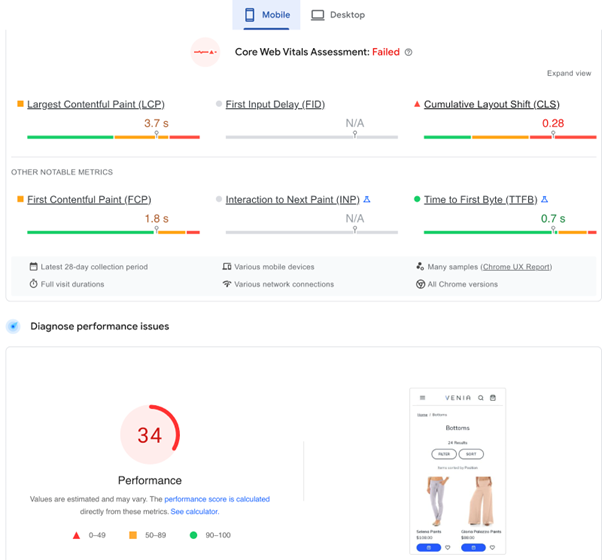
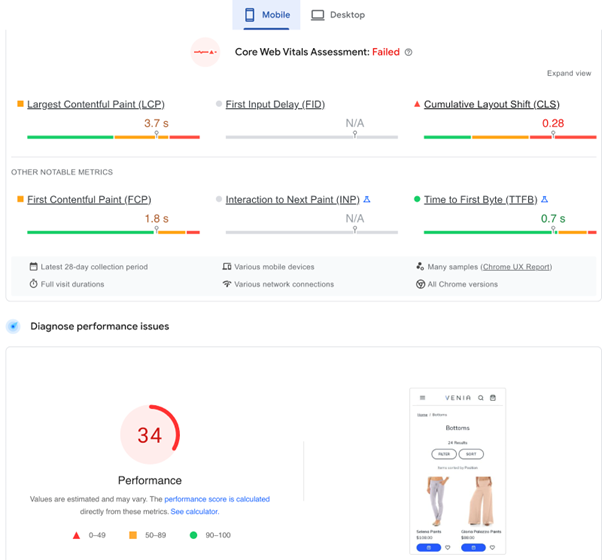
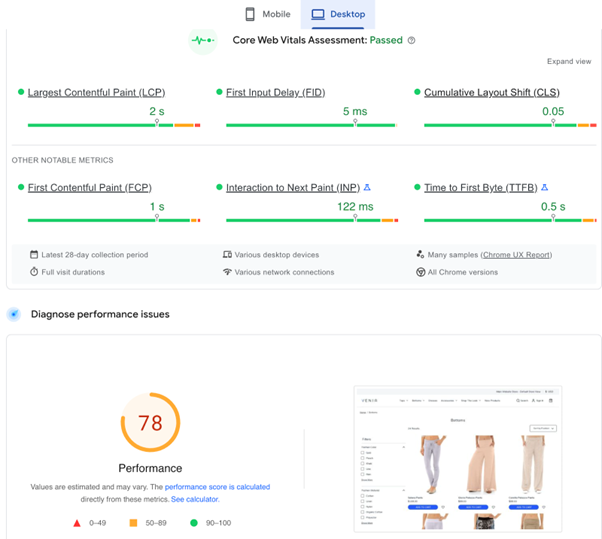
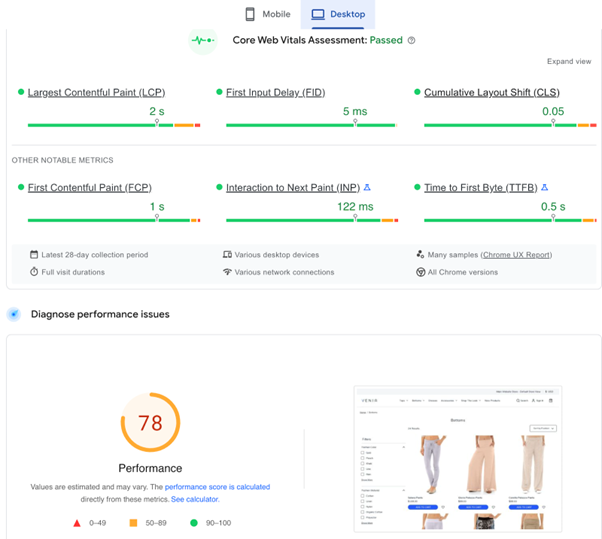
"Som det fremgår af screenshot , har kategorisiden en score på 49 for mobil og 79 for desktop


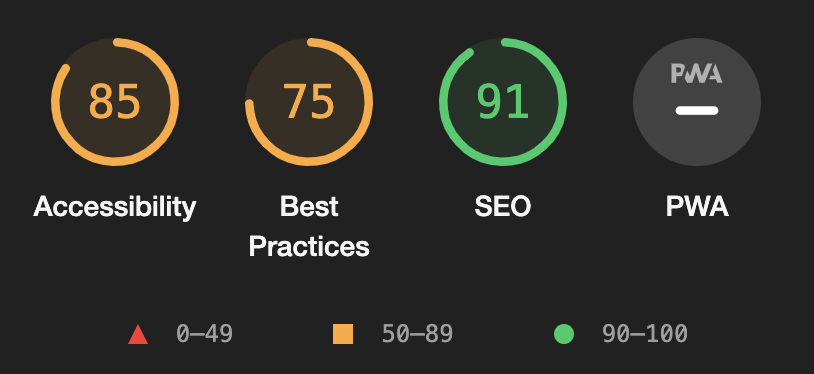
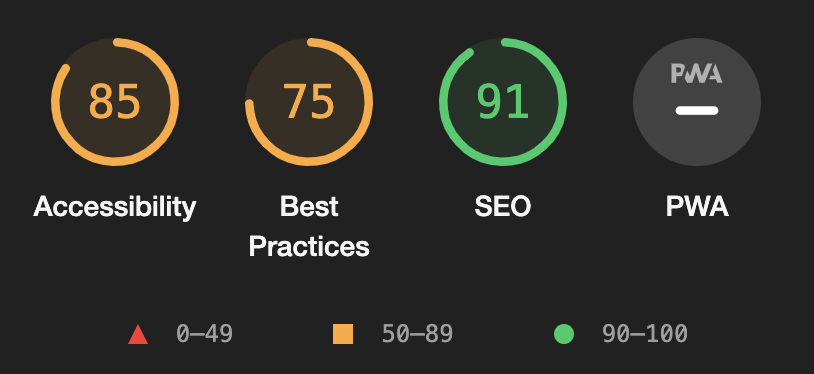
Googles Lighthouse-rapportresultater, bortset fra SEO, er også gennemsnitlige. Mens en del af Lighthouse-rapportens score kan forbedres ved korrekt Magento-konfiguration og optimering af billeder, kan Pagespeed-scoren forbedres ved at investere i optimering af koden. Men det er tæt på umuligt at opnå en score på mindst 90, og den vil også blive forringet, efterhånden som der kommer nye udvidelser og funktioner på shoppen, eller algoritmerne til analyse af sidehastighed bliver opdateret. Det er uundgåeligt, fordi standard Magento 2 frontend framework anvendt på Luma bliver mere og mere forældet i en verden af hurtigt udviklende webteknologier.
Hyvä Themes
Som Hyvä selv siger:
” Man kan sige, at Hyvä er den version af Luma, vi ville ønske, Magento havde bygget. Eller den frontend, som Luma potentielt kunne være blevet."
Du kan besøge deres hjemme side her og få flere endnu flere detaljer om hvad Hyvä Theme er.
Det er et alternativ til headless PWA'er for dem, der vælger ikke at vove sig ud på det rene Javascript-web.
Hyvä er positioneret som blot et af temaerne til Magento. Men i modsætning til alle de traditionelle temaer har de totalt nytænkt themet. Det bygger det op fra bunden på en helt ny måde i stedet for bare at arve Lumas teknologier. Så teknisk set kan vi kalde det et tema, men faktisk er det en ny frontend.
Hvad er så forskellen? Hyvä -udviklerne brugte det bedste fra Luma, som det traditionelle layout- og skabelonsystem, der er velkendt blandt Magento-udviklere og giver udvidelsesmuligheder, og fjernede det værste. Så Javascript-frameworks og biblioteker som jQuery, RequireJS og KnockoutJS er smidt ud til fordel for AlpineJS, og Less CSS er erstattet af Tailwind CSS-frameworket.
Alle disse ændringer gør det mere moderne, hvilket betyder, at det er meget nemmere at tilpasse og gør det til en langt hurtigere løsning end mange af de andre muligheder. En pointe der er værd at nævne er, at Hyva kræver frontend-udviklere, der har erfaring med både Magento og AlpineJS (eller Vue.js, som er meget lig), hvilket måske ikke er så let sammenlignet med de alternativer, der er nævnt i artiklen. Dog er læringskurven lav og Hyvä Theme har en grundig dokumentation, så dine udviklere hurtigt kan komme i gang.
Hyvä giver også mulighed for at vælge en frontend til checkout-siden: brug standard Luma (eller en hvilken som helst andet checkout) eller Hyvä Checkout. Hyvä Checkout er bygget ved hjælp af React JS-biblioteket. Hyvä checkout er nemmere at skræddersy og ifølge Hyvä selv er deres checkout op til 13x hurtigere på load-tid end standard Luma Checkout. Du kan se en video fra en af grundlæggerne, Willem, forklarer mere om hvordan de har målt og fået de resultater her.
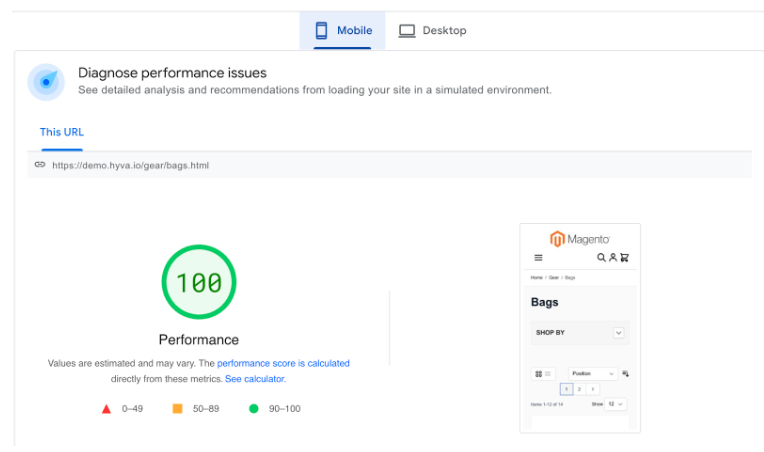
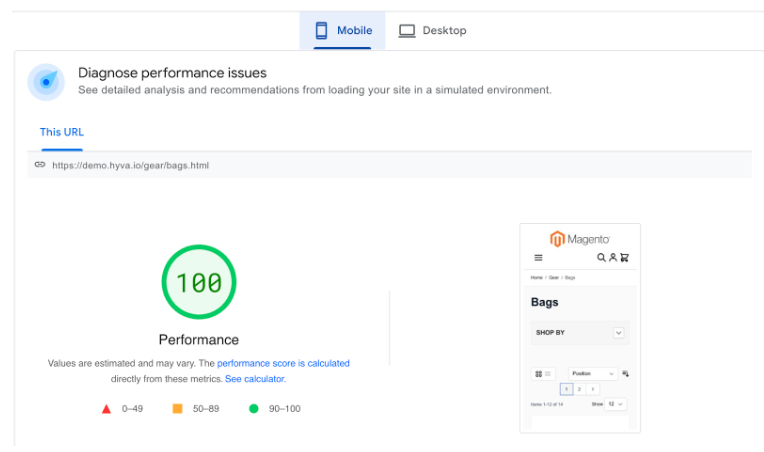
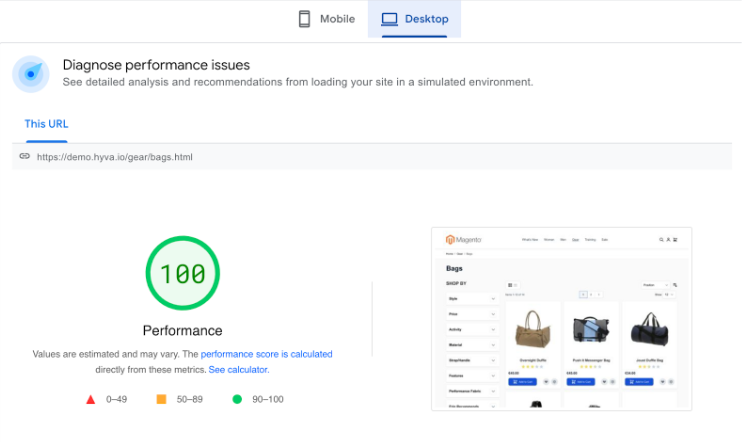
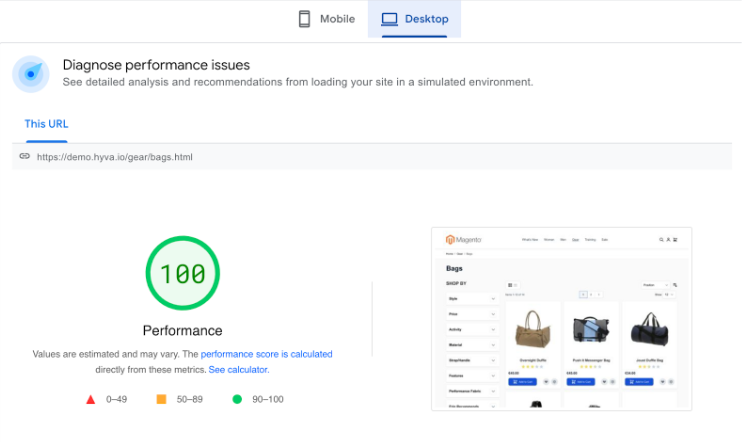
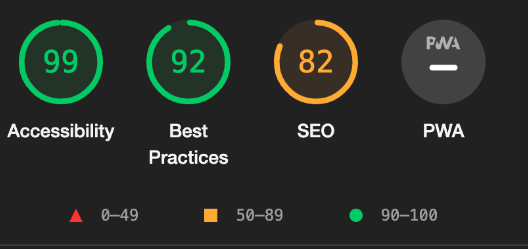
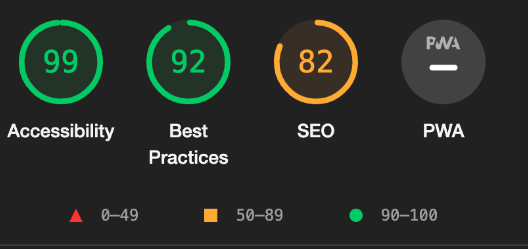
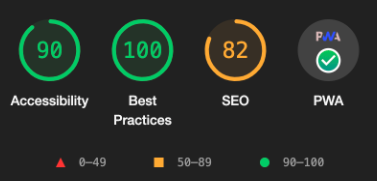
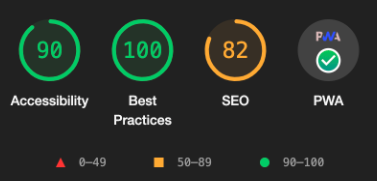
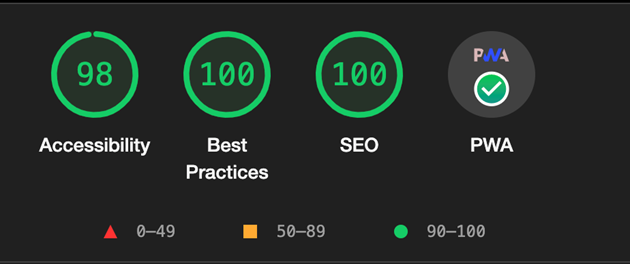
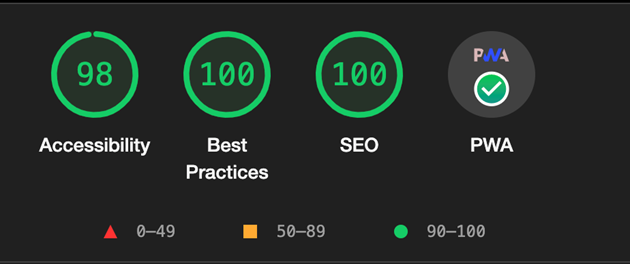
Hyva PageSpeed Insight giver 100/100 i performance-score for den samme kategoriside vist i Luma eksemplet:




Google Lighthouse-rapportens resultater ser også fantastiske ud:


Ud over performance og at være udviklervenlig er en anden fordel, at Hyvä understøtter kompatibilitet med mange populære Magento-udvidelser, som er listet her. En "bivirkning" af dette er, at det bliver meget nemmere at opgradere Magento og Hyvä: Hyvä har fokus på kompatibilitet med tredjepartsleverandører, og ændringer i den oprindelige Magento-frontend påvirker ikke længere din butik.
I øjeblikket koster den ubegrænsede Hyvä-licens, der inkluderer support på en privat Slack, kun € 1.000,00.
Vue Storefront
Vue Storefront er en selvstændig headless og backend-agnostisk e-handels Progressive Web App (PWA) skrevet i Vue.js. Den er frit tilgængelig via GitHub under MIT open source-licensen, og brugerne kan også købe kommercielle, cloud-hostede Storefront Cloud-abonnementer. PWA gør det muligt at udvikle enkle, skalerbare og responsive apps, der er kompatible med alle enheder eller browsere, herunder iOS og Android. Vue Storefront leverer mindre og lettere ydeevne end indbyggede apps og understøtter indbyggede platformsfunktioner som push-meddelelser, fuldskærmsvisninger og adgang til startskærmen samt en offline-løsning, der sikrer, at e-handelsbutikker stadig fungerer, selv om internetforbindelsen er afbrudt.
Open source-funktioner inkluderer en grundlæggende Storefront-skabelon, adgang til Slack-fællesskabet og PWA Storefront-appen, mens den abonnementsbaserede Storefront Cloud tilføjer cloud-hosting, sikkerhedskopier og AMP-rendering engine samt et åbent loyalitetsprogram.
Der findes en Vue Storefront 2, som har et større udvalg af funktioner og struktur, men dens Magento-integration er stadig i beta og ikke klar til produktion, så lad os fokusere på Vue Storefront 1.
Den stærkeste fordel ved VS, bortset fra PWA'en med fuld værdi, som har en høj score i bedste praksis for SEO, tilgængelighed og ydeevne målt af Google Lightroom, er platformsuafhængighed. Så på denne måde kan du opgradere Magento, migrere fra Magento 1 til Magento 2 eller endda skifte e-handelsplatform, uden at det påvirker frontend.
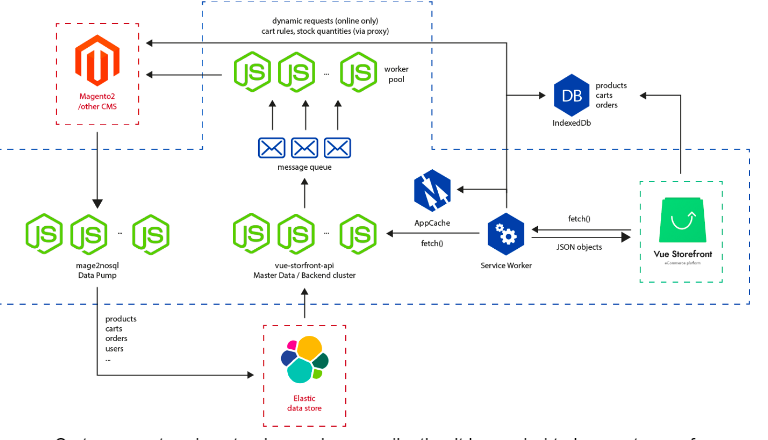
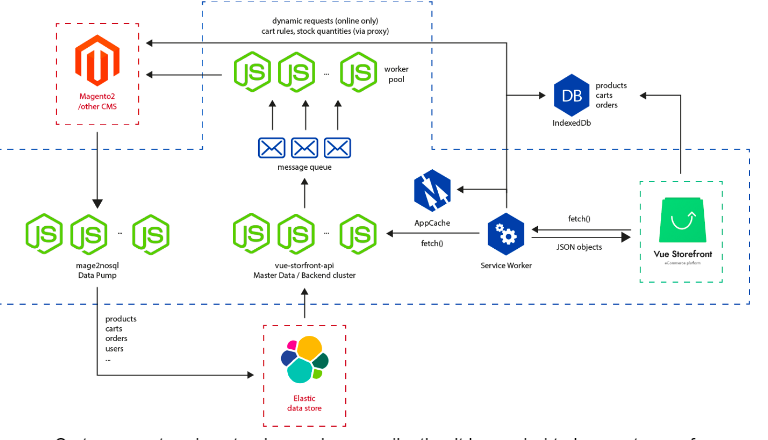
Det er muligt på grund af arkitekturen. I stedet for at kalde Magento-applikationen direkte bruger den Vue Storefront API, der svarer med de tidligere indekserede data eller kommunikerer med Magento. Magento 2 Vue Indexer leverer data til en NoSQL-datapumpetjeneste, der konverterer dem og gemmer dem i en ElasticSearch-database, som storefronten bruger. Det gør, at selv store kataloger fungerer lynhurtigt, og at frontenden er tilgængelig i det mindste delvist, selv om Magento midlertidigt ikke er det.
En sådan applikation ville ideelt set passe til en cloud-hosting, men en enkelt virtuel privat server burde også være nok.


Så for at understøtte og tilpasse en sådan applikation er det nødvendigt at have et team af NodeJs-udviklere til de tjenester, der kommunikerer mellem Magento og Storefront, og VueJs-udviklere, der skal udvikle frontenden. I det ideelle tilfælde bør det være et team eller et bureau, der har erfaring med at integrere Vue Storefront med Magento 2, da en sådan proces kræver en masse kommunikation mellem de teams og specialister, der arbejder på meget forskellige dele af et enkelt komplekst system.
Vue Storefront tilbyder betalte integrationer med en række headless CMS- og betalingstjenester som Adyen, Paypal, Braintree, Stripe og andre.




Som vi kan se på skærmbillederne, er Google PageSpeed Insights-scorerne på trods af alle fordelene ikke høje: 45 på mobil og 81 for desktop på en kategoriside. Google Lighthouse-rapporten ser mere optimistisk ud:


Magento PWA Studio
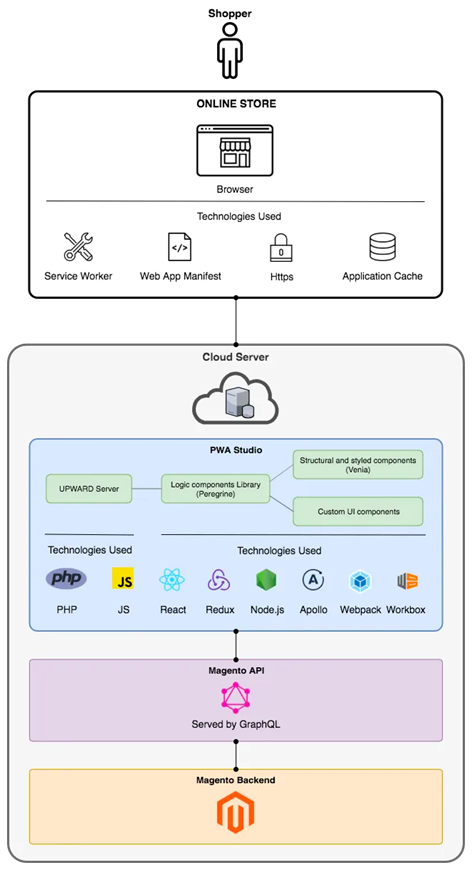
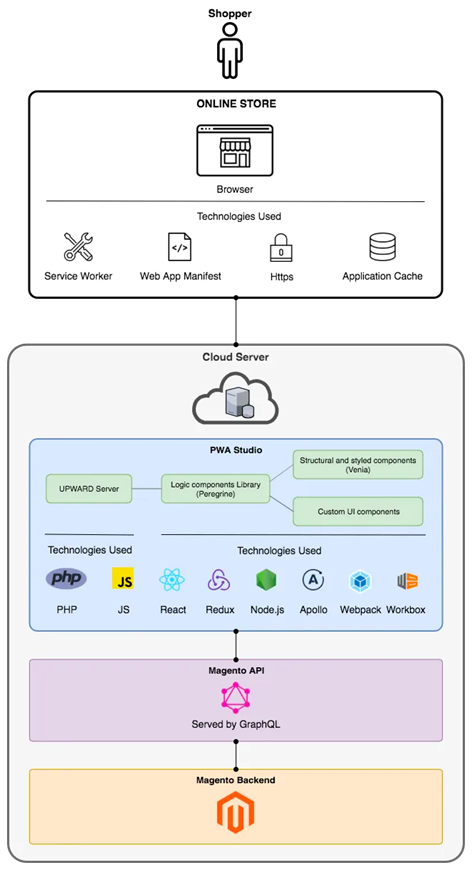
Magento PWA Studio er et sæt udviklingsværktøjer til at udvikle, implementere og vedligeholde en PWA-butik. Det inkluderer Venia-temaet - et PWA-tema med full-value, der er bygget ved hjælp af PWA- Studio. De udvikles og understøttes af Adobe og Magento Community som et open source-projekt.


Den officielle PWA Studio-dokumentation anbefaler at bruge Magento Commerce Cloud og særlige pakker, der er udviklet specifikt til at implementere og forbinde din storefront med Adobe Commerce-software på den samme server. Det er dog også muligt at installere den på en hvilken som helst anden løsning til at hoste den, som en separat server eller på den samme, som kører Magento-applikationen.
PWA Studio-shoppen og Venia-temaet er bygget på ReactJS, men det er også muligt at udvikle en brugerdefineret frontend ved hjælp af alle frontend-frameworks og -biblioteker. Det har et ret bredt og stærkt netværk af udviklere, og det er heller ikke kompliceret at arbejde med for React JS-udviklere. Desuden er det muligt at adskille Magento- og frontend-team, så frontend-udviklere behøver slet ikke at have erfaring med Magento, hvilket gør det lettere at finde et team af specialister til din frontend.
Da frontenden er en separat applikation, der kommunikerer med Magento-applikationen hovedsageligt ved hjælp af GraphQL API, er det ikke sandsynligt, at Magento-opgraderinger giver bagudkompatible ændringer og forventes at være nemme og enkle, især for ikke-major-versioner. Men hvis din frontend er baseret på Venia-temaet, kræver opdatering af selve PWA Studio manuel sammenligning af ændringer og opdatering af dine egne skabeloner for at sikre, at de ikke er i konflikt.




Ligesom Vue Storefront PWA er Google Pagespeed Insights-scoren ret lav sammenlignet med Hyvä og omtrent den samme som Luma. Google Lighthouse-rapporten giver næsten maksimal score for tilgængelighed, SEO og bedste praksis.


Store udbydere af udvidelser som Amasty leverer flere udvidelser til Magento PWA Studio Venia-temaet. Nogle andre tredjeparter leverer GraphQL eller API til deres udvidelser, hvilket gør det muligt at integrere deres funktionalitet i din brugerdefinerede frontendløsning, men generelt er der få kompatible "out of the box"-udvidelser på markedet sammenlignet med Hyva og Luma.
Konklussion
Verdenen af Magento udvikler sig. Alternative frontends bliver mere populære, og PWA står højt på listen over moderne webtrends. Der er ingen universel løsning, og enhver mulighed har sin bedste anvendelse afhængigt af de individuelle forretningsbehov.
Luma er stadig en god mulighed for forhandlere, der ønsker at bevare deres investeringer i tilfælde, hvor køb af flere tredjepartsudvidelser og anvendelse af et design med minimale tilpasninger er nok til at opfylde webshopens forretningsmål, mens hastighedsscore og lignende målinger ikke betyder så meget.
Hyvä er sandsynligvis det perfekte valg til en total modernisering af standard Magento frontend med en mere eller mindre traditionel udviklingsmetode, mens det holdes enkelt. Hyvä-teamet vil tage sig af kompatibilitet med en liste af understøttede tredjepartsudvidelser og holde opgraderinger smidige, og sandsynligvis er den eneste mærkbare ulempe behovet for Magento frontend-udviklere, der har erfaring med det.
Magento PWA Studio og Vue Storefront er de mest åbenlyse løsninger til at få en mobil-først PWA med Magento. Begge gør deres bedste for at skabe PWA "magien". Vue Storefront er mere kompliceret, men platform-agnostisk og kan fungere mere effektivt for store butikker med betydelige mængder af produkter, kategorier og butikker.

