Langsom Magento og hvordan du løser det
Almindelige fejl i opsætningen af Magento 2
Selv før Adobe overtog Magento Commerce, havde Magento mange komplekse funktioner med hundredvis af indstillinger og titusinder af filer med kode. På den ene side resulterer det i en masse fede funktioner i en standard Magento installation, men på den anden side er det også en løsning der kræver lidt mere i forhold til korrekt opsætning.
Vi kommer her med 8 af de mest almindelige fejl vi støder på når vi ser langsomme Magento sider, samt hvordan fejlene fikses.
1. Brug af forkert hardware opsætning
Hvis ikke du benytter dig af Magento 2 Cloud løsningen, er der lidt ekstra ting at tage stilling til. En af dem er korrekt infrastruktur. Magento er ikke en af de billigste platforme at hoste, og vi anbefaler derfor at tjekke op på og følge rådene fra Magento 2 Performance Best Practice og vælge en ordentlig hostingplan for din webshop.
2. Anvender ikke CDN
Hvis din forretning ikke kun fokuserer på det lokale marked og har (eller sigter efter) en global kundebase, kan CDN (Content Delivery Network eller løst oversat indholdsleveringsnetværk) blive et "must-have" i dit set up. Content Delivery Network leverer global adgang til medier, HTML, CSS og JavaScript -filer ved at gemme dine data på geografisk distribuerede servere. Det vil sige, fremfor at din webshop kun ligger på 1 server, ligger den nu på flere servere spredt ud på flere lande. Hvis du anvender Magentos Cloud løsning, leveres denne Fastly CDN. Hvis du anvender on-premise (fysisk) server anbefaler vi at du bruger Cloudflare
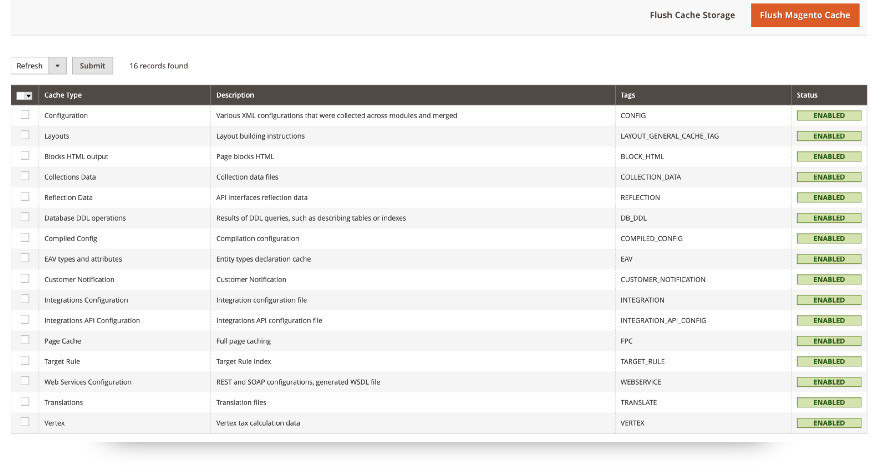
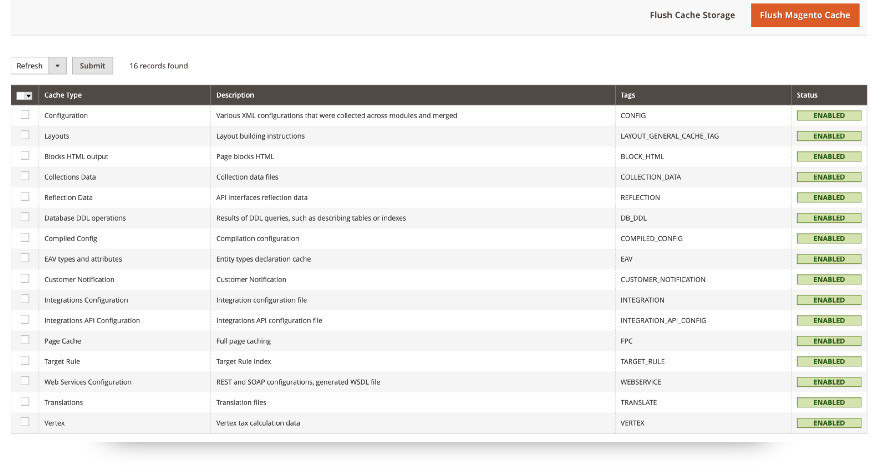
3. Magento 2 Cache er deaktiveret
Magento 2 er en meget skalerbar og fleksibel e -handelsløsning. Prisen du betaler for dette, er en ekstremt kompleks arkitektur af datastrømme og udviklerkonfigurationer. Konfigrationer i XML -format reducerer webshoppens ydeevne dramatisk. For at reducere påvirkningen giver Magento 2 et lag cachefunktionalitet out-of-the-box. Hvis du deaktiverer denne cache af konfigurationscache kan det have stor indflydelse med webshoppen performance.


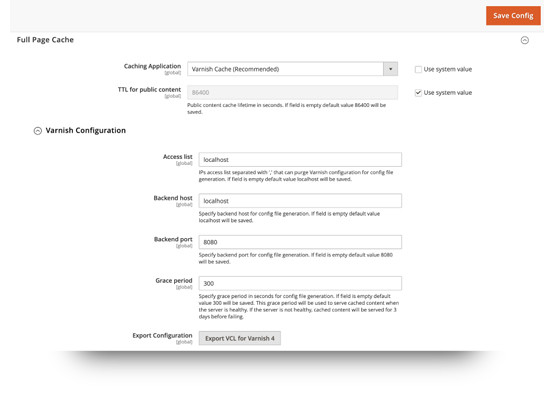
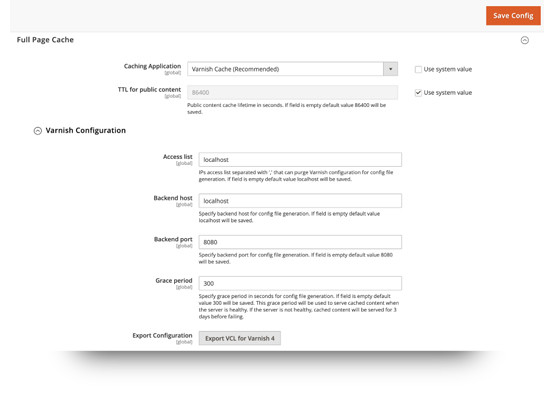
4. Der anvendes den indbyggede full page cache i stedet for Varnish Cache
For nogle typer Magento 2-caches er det ikke nok kun at have dem aktiveret. Full Page Cache er en af dem. Magento 2 on-premise installation giver dig mulighed for at vælge mellem to typer caching: Indbygget cache og varnish cache. Magento 2 Cloud -installation har en 3. mulighed; Fastly CDN. Som standard bruger Magento 2 indbygget cache, men du bør anvende Varnish cache til dine produktionsmiljøer.
Med Varnish -arkitekturen indlæses Magento 2 -indholdssider (forside, kategoriside, produktsider, CMS sider osv.) fra cachen, uden at initialisere Magento 2, hvilket reducerer Time to First Byte (TTFB), og dette øger kapaciteten af din hjemmeside og sparer serverressourcer.
Du kan vælge Varnish som cache -applikation i Admin Panel: Butikker -> Indstillinger -> Konfiguration -> Avanceret -> System -> Cache i hele siden -> Caching Applikation.


5. Der anvendes flat catalog og flat product
Hvis du bruger de nyeste versioner af Magento 2, skal du deaktivere Flat tabels for kategori og produkt data.
I ældre Magento 2 -versioner bruges Flat Tables til at optimere den måde, katalog- og produktdata fungerer på. I dag, anbefaler Adobe ikke brugen af Flat Index for at undgå problemer med datasynkronisering og ydelsesforringelse, som indstillingen kan forårsage.
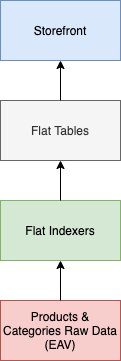
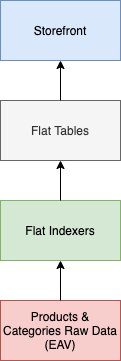
Dataflow med aktiverede flat tables
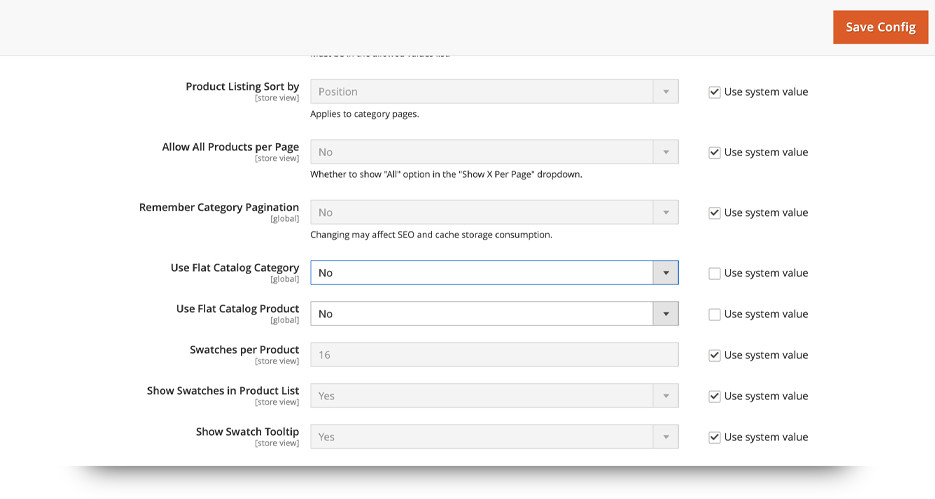
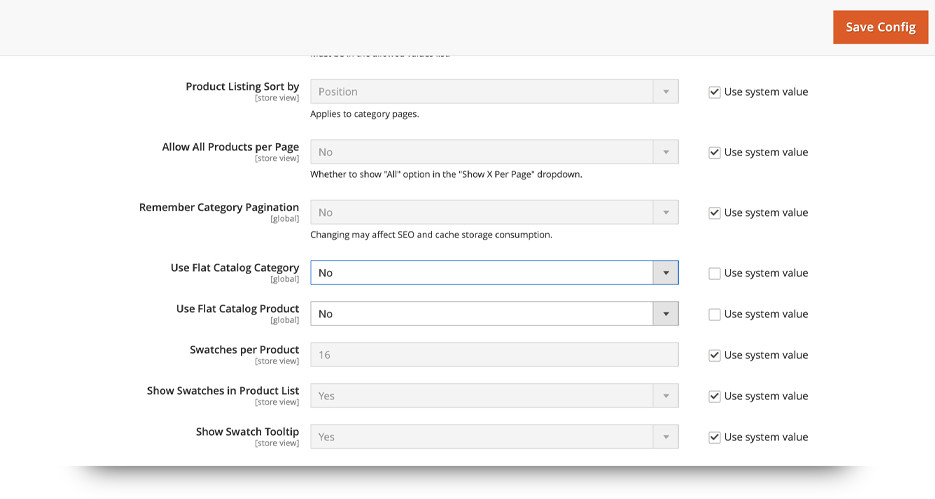
Du kan deaktivere flat tables ved at ændre indstillingen i Admin Panel i: Butikker -> Indstillinger -> Konfiguration -> Katalog -> Katalog -> Storefront.
konfiguration af Magento 2 flat tables
Efter du deaktiverer Flat Tables, anbefaler vi at du tester din webshop i et dedikeret testmiljø, da nogle udvidelser fra 3. part kun fungerer med aktiverede Flat Tables.




6. Javascript og CSS er er ikke merget og minifiseret
For at optimere Time to Interactive (TTI) på dit websted anbefaler vi på det kraftigste at minimere og merge af CSS- og JavaScripts -filer. Dette gør det muligt at generere en tilsvarende enkelt fil med en ”light” version af indhold, hvilket reducerer antallet af requests som browseren skal behandle, mens din websides side indlæses. Du kan aktivere merging og minificering i administrationspanelet: Butikker -> Indstillinger -> Konfiguration -> Avanceret -> Udvikler -> Javascript -> indstillinger og CSS indstillinger. Fanen Udvikler er deaktiveret, hvis du bruger Magento 2 i produktionstilstand. I dette tilfælde skal du ændre disse indstillinger i server terminal via Magento 2 CLI -applikationen.
php bin/magento config:set dev/css/merge_css_files 1php bin/magento config:set dev/css/minify_files 1php bin/magento config:set dev/js/merge_files 1php bin/magento config:set dev/js/minify_files 1
7. Brug af Magento 2 JavaScript Bundling
JavaScript-bundling giver dig mulighed for at indlæse grupperede Javascript -filer separat for hver side og reducere antallet af HTTP -anmodninger, der skal udføres på siden. På overfladen lyder det som en god idé, men i praksis modtager du minimalt optimerede JavaScript -filer for hver side separat, hvilket øger sidens indlæsningstid.
Derfor anbefaler vi at aktivere HTTP/2 på din server for at optimere behandlingen af mange HTTP -anmodninger på dit websted. Hvis du gerne vil teste Magento 2 Javascript Bundling på din applikation, anbefaler vi på det kraftigste at gøre det i dedikerede testmiljøer med deaktiveret Javascipt minifisering og merging.
8. Din webshop anvender ikke production mode på dit live miljø
Magento 2 kan (og bør) køres i 3 forskellige tilstande: Development, default og production. Production bør kun bruges til dit live miljø. Development og default reducerer sidens ydeevne kraftigt og kan også vise tekniske detaljer på frontenden hvis der opstår fejl.
Du kan tjekke din Magento installation aktuelle tilstand via serverterminal og Magento 2 CLI -application med følgende command:
php bin/magento deploy:mode:show
Er din side stadig langsom?
Hvis din side stadig er langsom efter punkterne vi har nævnt her er opfyldt, kan vi hjælpe dig med at analysere din side og finde ud af hvor der kan optimeres for at få en hurtig Magento webshop. Det er oftest dårlig kode implementation, 3.parts udvidelser og lignende der forårsager en langsome hjemmeside. Gå til kontakt os og udfyldt formularen, så vender vi tilbage hurtigst muligt, eller ring til os på tlf +45 78 76 86 69
Du kan læse mere her om hvorfor det er vigtigt at du har en hurtig webshop

